Nak Scrolling Tag Cloud Dalam Blog?
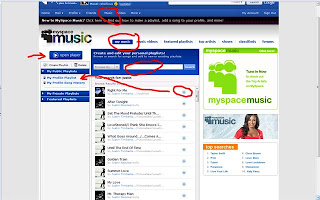
1. Layout > Edit HTML (kalau tak paham tengok gambar tu)

2. Bila dah masuk window untuk edit template HTML, cari (Control+F kalo pakai Firefox) benda kat bawah ni:
<b:section class='sidebar' id='sidebar' preferred='yes'>
*bagi yang pakai template dengan 1 sidebar, mungkin bole terus jumpa benda tu, bagi yang pakai template dengan 2 atau 3 sidebar, anda mungkin kena modify "id='sidebar1' atau id='sidebar2' atau id='sidebar3'"
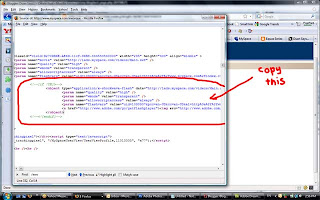
3. Bila dah jumpa, paste a.k.a tampal ayat ni kat bawah line tadi:
<b:widget id='Label99' locked='false' title='Labels' type='Label'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<script src='http://halotemplates.s3.amazonaws.com/wp-cumulus-example/swfobject.js' type='text/javascript'/>
<div id='flashcontent'>Blogumulus by <a href='http://www.roytanck.com/' target='_blank' rel='nofollow'>Roy Tanck</a> and <a href='http://www.bloggerbuster.com' target='_blank' rel='nofollow'>Amanda Fazani</a></div>
<script type='text/javascript'>
var so = new SWFObject("http://halotemplates.s3.amazonaws.com/wp-cumulus-example/tagcloud.swf", "tagcloud", "240", "300", "7", "#ffffff");
// uncomment next line to enable transparency
//so.addParam("wmode", "transparent");
so.addVariable("tcolor", "0x333333");
so.addVariable("mode", "tags");
so.addVariable("distr", "true");
so.addVariable("tspeed", "100");
so.addVariable("tagcloud", "<tags><b:loop values='data:labels' var='label'><a expr:href='data:label.url' style='12'><data:label.name/></a></b:loop></tags>");
so.addParam("allowScriptAccess", "always");
so.write("flashcontent");
</script>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
*Kalau nak tukar nama widget tu, rename atau edit yang kaler biru.
*Kalau nak edit lebar or width, edit yang kaler oren tu.
*Kalau nak edit tinggi or height, edit yang kaler ungu.
*Kalau nak edit kaler background, edit yang kaler merah tu. (mesti dalam Hexadecimal value)
*Kalau nak buat background transparent, delete // yang kaler hijau tu.
*Kalau nak tukar font kaler (warna tulisan), edit yang kaler merah gelap. (Hexadecimal)
4. Lepas tu masuk Layout > Element, cari widget baru tadi (tengok nama apa yang anda bagi). Time ni anda bole la drag and drop widget tu kat mana-mana tempat yang anda suka. Kalau nak tukar nama pun bole.
Okay settle. Harap-harap menjadi la. Selamat mencuba Read more...












 Given by
Given by  Given by
Given by